你一定要會用的6個圖表!這種簡報,聽眾一看就懂,還會馬上記在腦袋裡
整理‧撰文 韋惟珊
在資訊爆炸的時代裡,圖像是讓你的報告被人多看幾眼的關鍵。如同《視覺資訊的力量》一書所說,「圖片可以代替千言萬語,也能取代裝滿數字的表格。」
「所有專業人士都該知道,文字訊息是多麼沒效率,圖像的力量又有多強大。」分子生物學家約翰‧梅迪納(John Medina)指出,人類大腦處理圖像的能力,比處理文句要高明得多。因此,在做簡報和報告時,不妨試著動手把所有訊息都圖像化吧!
一、將數字轉換成圖表,呈現重點和趨勢
當你希望讀者和聽眾能記得你所說的數據,圖表會是不錯的選擇。以下是 3 種常用的圖表類型:
1. 圓餅圖:凸顯比例上的「重大差異」
這是最常用、也最常被誤用的圖表。它最大的麻煩是,你無法精算圖中每一個部分的大小,尤其是數值很多時,會把圖餅圖切得太細碎,變得很難閱讀。
使用圓餅圖時記得兩件事:(1)以 12 點鐘方向為起點,把最重要的訊息放在第一塊,才會符合人類的視覺動線;(2)別使用 3D 效果,這會讓人更難看出每一塊的面積差異。
2. 長條圖:用來做數值高低的「比較」
在視覺上比圓餅圖精確,也可以容納更多組資料。它有垂直和水平兩種呈現方式,但是無論是哪一種,都不要把顏色搞得忽明忽暗,像斑馬一樣;也不要使用 3D 效果,免得影響資訊的判讀。

3. 折線圖:展現一段時間的「趨勢」
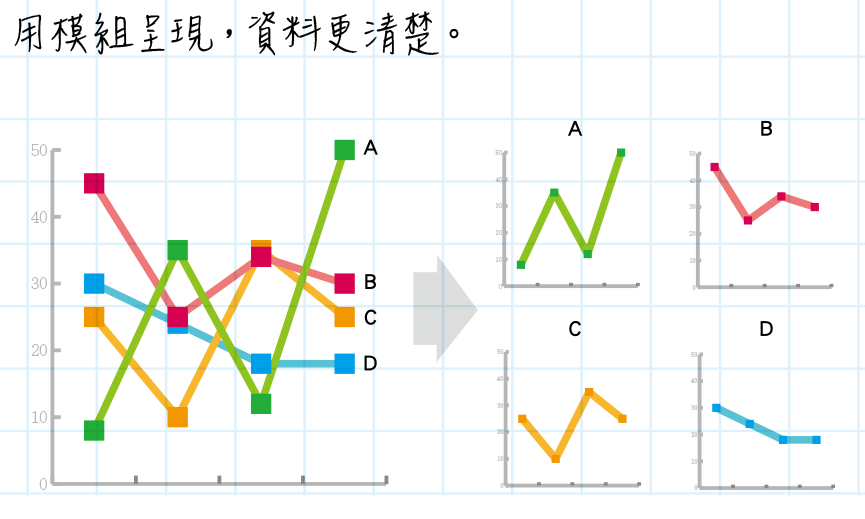
呈現出資料的走勢和波動,例如股價、市值等數字 可據以判斷趨勢。為求清楚,別把太多資料放在同一張圖裡。《5分鐘打動人的視覺簡報》建議,超過 4 組資料時,可以採用個別圖表、模組化方式呈現。

二、抽象的概念,就試著化成示意圖
在將數字圖解化之後,你可能會想知道,像是公司獲利模式、企業環境評估、消費者意見回饋等等「非數字的資料」,又該怎麼變成「一看就懂」的內容?
《視覺溝通》提出流程、架構、集合 3 種示意圖,讓你按照資料內容,挑選合用的圖解框架:
1.流程圖,包含線性、循環、多向3種形式



2.架構圖,包含矩陣、樹狀、層次3種形式



3.集合圖,包含重疊、封閉、封裝3種形式




沒有留言:
張貼留言